반응형
오늘 사진을 편집하다가 색공간문제로 고생을 좀 했다. 각각의 뷰어에서 보여주는 화면이 너무 달랐기 때문이다.
니콘 캡쳐와 포토샵에서는 원하는 색상을 잘 표현해주었는데, 결과적으로 웹에 올라가는 이미지는 완전히 다른 색상을 보여주는 것이다. 원인은 바로 색공간의 차이, 편집을 하는 동안은 Adobe RGB의 색공간이 었는데 정작 웹브라우져등에서 사용하는 색공간은 sRGB로 되어있기 때문이다. (편집파일이 TIFF로 변환되는 동시에 이상하게도 색공간이 변해버리는 일이 발생한다.)
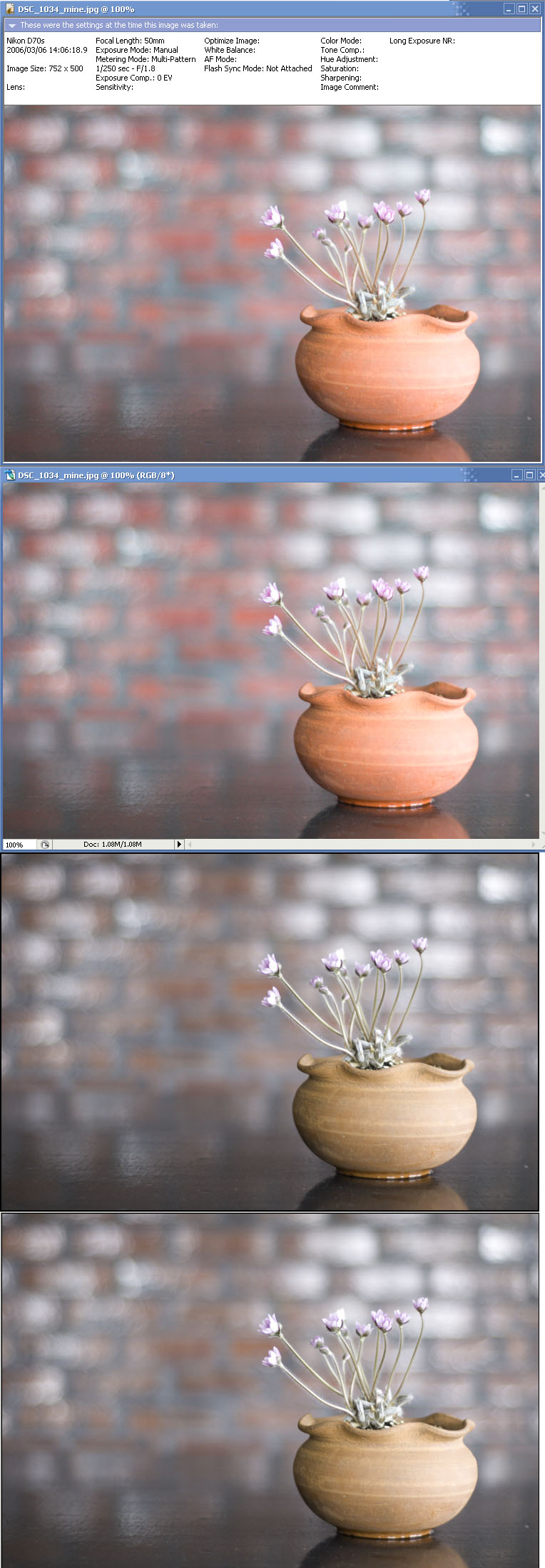
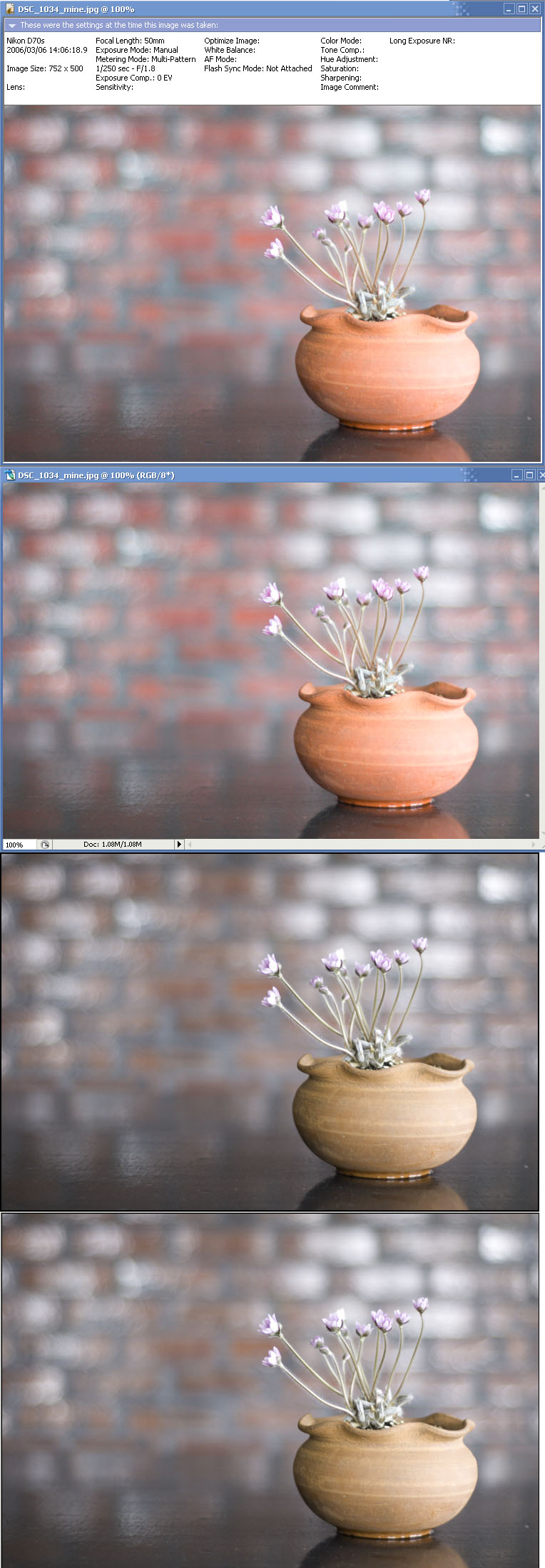
아래 사진은 각각 니콘캡쳐, 어도비 포토샵, ACDSee 32, PictBear 이미지 에디터 이다.

보 는 바와 같이 니콘과 어도비는 각각의 색공간에 맞게 알맞게 표현을 해준다. 하지만 하단의 두 프로그램은 이미지를 무조건 sRGB로 보여주기때문에 색공간에 없는 색상은 "회색"으로 표현을 한다고 한다. 한마디로 없는 색이 많아져서 왠지 물빠진 듯한 느낌을 준다.
포토샵에서 이미지를 JPG로 색공간을 맞춰서 저장하는 방법을 알아보겠다.
위 정보는 SLRCLUB에서 얻을 수 있었고, 링크를 따라 가면 된다.
방 법은 Edit -> Convert to Profile.. 을 누르고 sRGB IEC61966-2.1을 선택해 주면 편집화면과 동일한 이미지를 얻을 수 있다. JPG로 저장하기 위해서는 Image -> Mode -> 8Bits/Channel 로 변경해주면 JPG로 저장도 가능해진다.

니콘 캡쳐와 포토샵에서는 원하는 색상을 잘 표현해주었는데, 결과적으로 웹에 올라가는 이미지는 완전히 다른 색상을 보여주는 것이다. 원인은 바로 색공간의 차이, 편집을 하는 동안은 Adobe RGB의 색공간이 었는데 정작 웹브라우져등에서 사용하는 색공간은 sRGB로 되어있기 때문이다. (편집파일이 TIFF로 변환되는 동시에 이상하게도 색공간이 변해버리는 일이 발생한다.)
아래 사진은 각각 니콘캡쳐, 어도비 포토샵, ACDSee 32, PictBear 이미지 에디터 이다.

보 는 바와 같이 니콘과 어도비는 각각의 색공간에 맞게 알맞게 표현을 해준다. 하지만 하단의 두 프로그램은 이미지를 무조건 sRGB로 보여주기때문에 색공간에 없는 색상은 "회색"으로 표현을 한다고 한다. 한마디로 없는 색이 많아져서 왠지 물빠진 듯한 느낌을 준다.
포토샵에서 이미지를 JPG로 색공간을 맞춰서 저장하는 방법을 알아보겠다.
위 정보는 SLRCLUB에서 얻을 수 있었고, 링크를 따라 가면 된다.
방 법은 Edit -> Convert to Profile.. 을 누르고 sRGB IEC61966-2.1을 선택해 주면 편집화면과 동일한 이미지를 얻을 수 있다. JPG로 저장하기 위해서는 Image -> Mode -> 8Bits/Channel 로 변경해주면 JPG로 저장도 가능해진다.

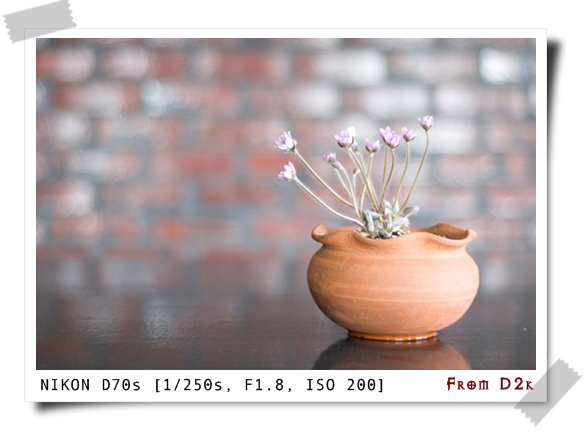
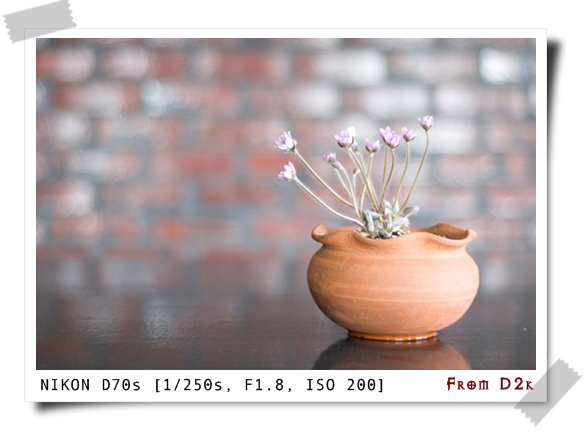
원하는대로 출력된 최종 화면^^
반응형



